HowToUse/Bootstrap/2.3
- List of Backups
- View the diff.
- View the diff current.
- View the source.
- Go to HowToUse/Bootstrap/2.3.
- 1 (2014-10-24 (Fri) 23:47:43)
- 2 (2014-10-25 (Sat) 00:06:39)
- 3 (2014-11-03 (Mon) 18:18:07)
- 4 (2015-08-17 (Mon) 02:41:34)
_ Install&Setup
- Step.1
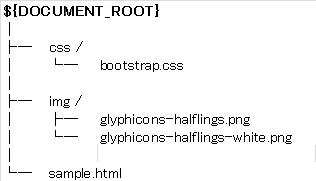
- Download bootstrap from http://getbootstrap.com/ and put them into the document root directory.
_ HowToUse
- Step.1
- In the html document, define the link to the bootstrap files.
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
- Step.2
- Link to the css class defined in bootstrap.
(Example) "btn btn-success" shows green button and "icon-user" shows user icon as below.
<a class="btn btn-success"><i class="icon-user"></i>Sign up</a>
You can refer icon list and button color definition from the link below.
For more information, refer the official page, http://getbootstrap.com/.
_ Contributer
S.Yatsuzuka
_ Open Discussion
If you have questions or comments, please share them below. We will improve the above information referring to your posting.