Hello World from OSS Silicon Valley
HowToUse/Bootstrap/2.3
_ Install&Setup
_ Install by manual
- Step.1
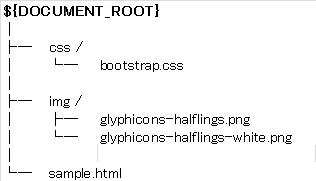
- Download bootstrap from http://getbootstrap.com/ and put them into the document root directory.
_ Install with gem
TBD
_ HowToUse
- Step.1
- In the html document, define the link to the bootstrap files.
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
- Step.2
- Link to the css class defined in bootstrap.
(Example) "btn btn-success" shows green button and "icon-user" shows user icon as below.
<a class="btn btn-success"><i class="icon-user"></i>Sign up</a>
You can refer icon list and button color definition from the link below.
For more information, refer the official page, http://getbootstrap.com/.
_ Author
S.Yatsuzuka
Attach file:  UseCSS_fig1.png 202 download
[Information]
UseCSS_fig1.png 202 download
[Information]
 Install_fig1.png 258 download
[Information]
Install_fig1.png 258 download
[Information]
Last-modified: 2016-05-25 (Wed) 17:52:02 (2893d)