Hello World from OSS Silicon Valley
HowToUse/RubyOnRails/4.2/Bootstrap/3.3
_ Prerequisite
- Ruby On Rails installation (You can refer HowToUse/RubyOnRails/4.1)
_ Install&Setup
- Step.1
- Download Twitter Bootstrap file. http://getbootstrap.com/
- Step.2
- Deploy files to Ruby On Rails project.
$ cp -r <BootStrap>/fonts <Ruby On Rails Project>/vendor/assets $ cp <Bootstrap>/css/* <Ruby On Rails Project>/vendor/assets/stylesheets/ $ cp <Bootstrap>/js/* <Ruby On Rails Project>/vendor/assets/javascripts/
- Step:3
- Add new line to app/assets/stylesheets/application.css
*= require bootstrap
- Step:4
- Edit new line to app/assets/javascripts/application.js
//= require bootstrap
- Step.5
- Edit config/application.rb
config.assets.paths << "#{Rails}/vender/assets/fonts"
- Step.6
- Execute precompile
$ rake assets:precompile Rails_ENV=development
_ HowToUse
_ Use Bootstrap from Rails Project
- Step.1
- Add new controller to have bootstrap.
$ cd <Ruby On Rails Project> $ rails g controller <Controller name> <view name>
- Step.2
- Edit view file.
$ vi app/views/layouts/application.html.erb
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
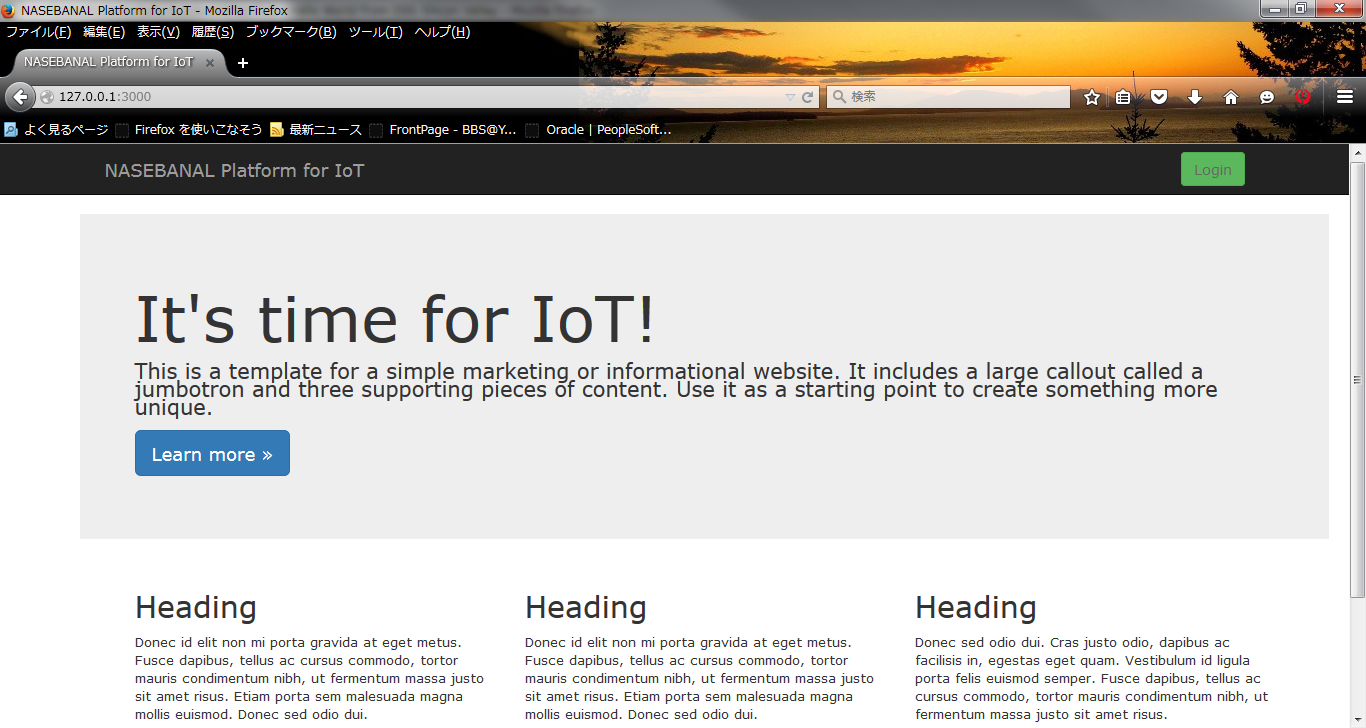
_ Use Jumbotron
- Step.1
- Edit application.html.erb with Jumbotron's sample layout.
$ vi app/view/layout/application.html.erb
You can see sample from here.
- Step.2
- Update application.css so that your each page can be display with appropriate margin.
$ vi app/assets/stylesheets/application.css
div.content {
padding: 70px 20px 20px 80px;
}
You can see sample from here.
_ Use Glyphicons
- Step.1
- Create new css file.
$ vi app/asset/stylesheets/bootstrap_override.css.less
@font-face {
font-family: 'Glyphicons Halflings';
src: url('/assets/glyphicons-halflings-regular.eot');
src: url('/asstes/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'),
url('/assets/glyphicons-halflings-regular.woff') format('woff'),
url('/assets/glyphicons-halflings-regular.ttf') format('truetype'),
url('/assets/glyphicons-halflings-regular.svg#glyphicons-halflingsregular') format('svg');
}
- Step.2
- Execute precompile.
$ rake assets:precompile Rails_ENV=development
In case you want to deploy to Heroku Server, you need to change config.assets.compile from false into true.
$ vi config/environments/production.rb
config.assets.compile = true
_ Author
S.Yatsuzuka
Attach file:  Bootstrap_fig2.png 173 download
[Information]
Bootstrap_fig2.png 173 download
[Information]
 Bootstrap_fig1.png 174 download
[Information]
Bootstrap_fig1.png 174 download
[Information]
Last-modified: 2015-12-19 (Sat) 07:31:57 (3044d)