HowToUse/RubyOnRails/4.2/Bootstrap/3.3
- List of Backups
- View the diff.
- View the diff current.
- View the source.
- Go to HowToUse/RubyOnRails/4.2/Bootstrap/3.3.
- 1 (2015-08-22 (Sat) 23:34:30)
- 2 (2015-08-23 (Sun) 01:28:32)
- 3 (2015-09-26 (Sat) 17:09:55)
- 4 (2015-09-26 (Sat) 23:06:36)
- 5 (2015-11-01 (Sun) 22:56:32)
_ Prerequisite
- Ruby On Rails installation (You can refer HowToUse/RubyOnRails/4.1)
_ Install&Setup
- Step.1
- Download Twitter Bootstrap file. http://getbootstrap.com/
- Step.2
- Deploy files to Ruby On Rails project.
$ cp -r <BootStrap>/fonts <Ruby On Rails Project>/vendor/assets $ cp <Bootstrap>/css/* <Ruby On Rails Project>/vendor/assets/stylesheets/ $ cp <Bootstrap>/js/* <Ruby On Rails Project>/vendor/assets/javascripts/
- Step:3
- Add new line to app/assets/stylesheets/application.css
*= require bootstrap
- Step:4
- Edit new line to app/assets/javascripts/application.js
//= require bootstrap
- Step.5
- Edit config/application.rb
config.assets.paths << "#{Rails}/vender/assets/fonts"
- Step.6
- Execute precompile
$ rake assets:precompile Rails_ENV=development
_ HowToUse
_ Use Bootstrap from Rails Project
- Step.1
- Add new controller to have bootstrap.
$ cd <Ruby On Rails Project> $ rails g controller <Controller name> <view name>
- Step.2
- Edit view file.
$ vi app/views/layouts/application.html.erb
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %> <%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
_ Use Jumbotron
- Step.1
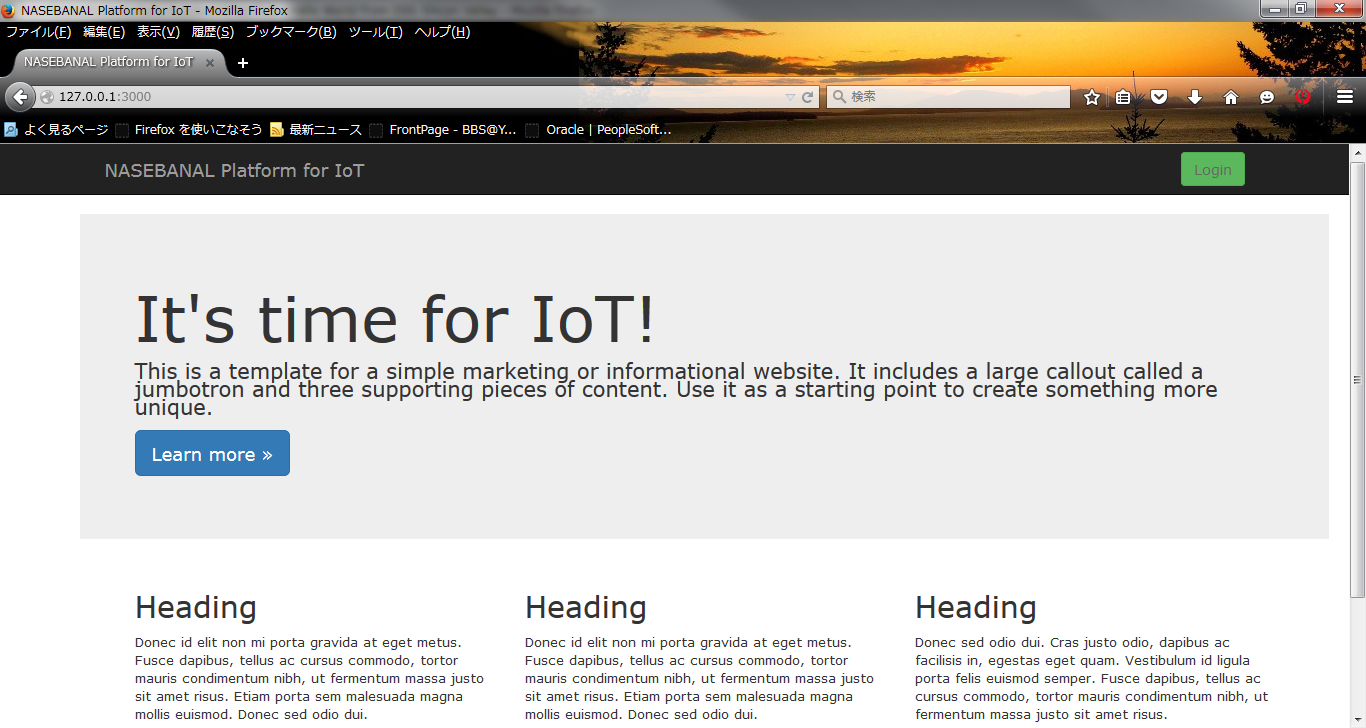
- Edit application.html.erb with Jumbotron's sample layout.
$ vi app/view/layout/application.html.erb
You can see sample from here.
- Step.2
- Update application.css so that your each page can be display with appropriate margin.
$ vi app/assets/stylesheets/application.css
div.content {
padding: 70px 20px 20px 80px;
}
You can see sample from here.
_ Author
S.Yatsuzuka